Using the SmartComboEditor Control
The SmartComboEditor extends the functionality of the Infragistics UltraComboEditor with functionality to automatically populate the value list of the control with results from a Business Entity query. The following document describes how to use the SmartComboEditor on your screens and illustrates which properties are important and possible.
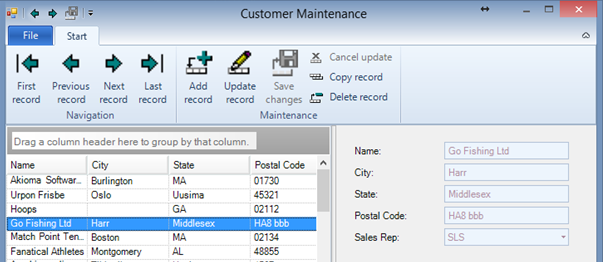
The example demonstrates the functionality of the SmartComboEditor in the “Customer – SalesRep” relation in the Sports2000 database.
The following properties should be used in the SmartComboEditor:
Property | Description |
EntityName | Gets and sets the name of the BusinessEntity that is the data source. |
EntityTable | Gets and sets the name of the Temp-Table that is the data source for this control. |
KeyField | Gets and sets the name of the field from the Temp-Table that should be used as the Value. |
DisplayFields | Gets and sets the comma delimited list of field names that should be used for the display text of the value list. |
DataBindings | Gets the data bindings for the control (inherited from Infragistics.Win.UltraWinEditors.UltraComboEditor). Data Bindings should be defined between the Value property and the matching field in the BindingSource of the container control (e.g. SmartViewerControl). |
DisplaySubstitute | Gets and sets the substitute expression (e.g. &1/&2) to be used for the display text of the value list. |
FlagText | Gets and sets the display text for the FlagValue. |
FlagValue | Gets and sets the CHARACTER value used for a flag value (e.g. all or none). |
ImageKeyField | Gets and sets the name of the field that contains the image key to be used. |
ImageKeyFieldSubstitute | Gets and sets the SUBSTITUTE pattern to be used to build the actual image key. |
QueryString | Gets and sets the QueryString that is used when fetching data from the BusinessEntity. |
RetrieveDataOnInit | Gets and sets if the SmartComboEditor retrieves data during the EndInit method. |
ImageField | Gets and sets the name of the field (BLOB) that contains the image data for the value list. |
To achieve the result from above we need to apply the following settings to the property grid:
In the next picture you can see the result of running a screen with the settings shown above:
If you have to show two or more fields from the datasource, you should use the DisplayFields property. You can set a comma delimited list of fields that you’d like to see for each value. The DisplaySubstitute property uses the ABL SUBSTITUTE functionality to format the displayed text of all entries in the combo box. SUBSTITUTE supports up to nine placeholder (&1, &2, … &9) which will be replaced with the field values from the “DisplayFields”.
The following PropertyGrid shows the changed setting if you have to display the SalesRep and the RepName in the SmartComboEditor:
When running the screen with these changes you get the following result:
It is possible to set images for every entry in the SmartComboEditor. You can use the ImageField property to define the field of the Temp-Table (datatype BLOB) with the image. In our example we display the “SmallImage” field from the SalesRep table in the SmartComboEditor.
The PropertyGrid shows our changes:
When running the screen with these changes you will get the following result:
With the property Querystring you can manipulate the SmartComboEditor resultset. In our example we want to display „Donna“ as the only value available in the SmartComboEditor.
The PropertyGrid shows the changes:
You can see the result in the next picture:
The property RetrieveDataOnInit is by default true and the SmartComboEditor retrieves data during the EndInit method. If you set this property to false you can optimize your performance in your application.
E.g. if the SmartComboEditor is implemented on a seperated tabfolder, you might only want to populate the Combo at the time the data is really needed.