Generic Service Interface for JSDO with Kendo UI dialect
The SmartComponent Library does provide a generic service interface for JSDO (https://github.com/CloudDataObject/JSDO) based clients with specific support for the Kendo UI dialect of the JSDO.
One of the key benefits of using the generic service interface for the JSDO is that there is not requirement for building an interface class per Business Entity which would be required to be added to the mobile service in an OpenEdge Mobile style project in Progress Developer Studio. With the generic service interface it is only required to add a single interface class and a single catalog class with specific URL mappings to the service definition in a REST style project in Progress Developer Studio. Using an URL mapping which is compatible with the format of URLs which are provided by the JSDO client library this single service interface class can be used to route calls to any business entity.
The generic service consists of two class filter. The class files may have to be added to the AppServer folder in a REST project. These two procedures are:
| Class Name | Purpose |
|---|---|
| Consultingwerk.OERA.JsdoGenericService.Catalog | Generic JSDO Catalog generation routine |
| Consultingwerk.OERA.JsdoGenericService.Service | Generic JSDO service interface class (resource provider) |
These classes needed to be added to the REST service in the following way:
Catalog access
| Setting | Value |
|---|---|
| Resource URI | /Catalog/{EntityName} |
| Verb='GET' | Consultingwerk.OERA.JsdoGenericService.Catalog..GetCatalogForBusinesEntity |
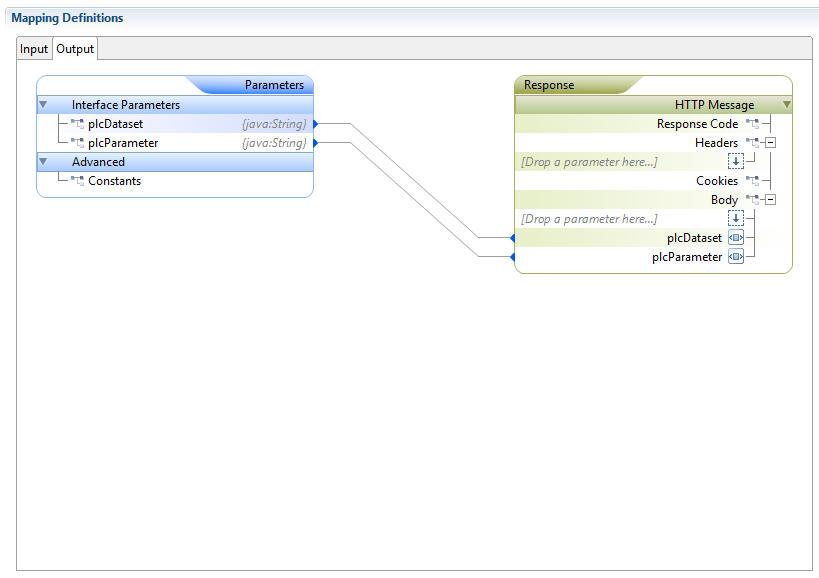
Input Parameter Mapping
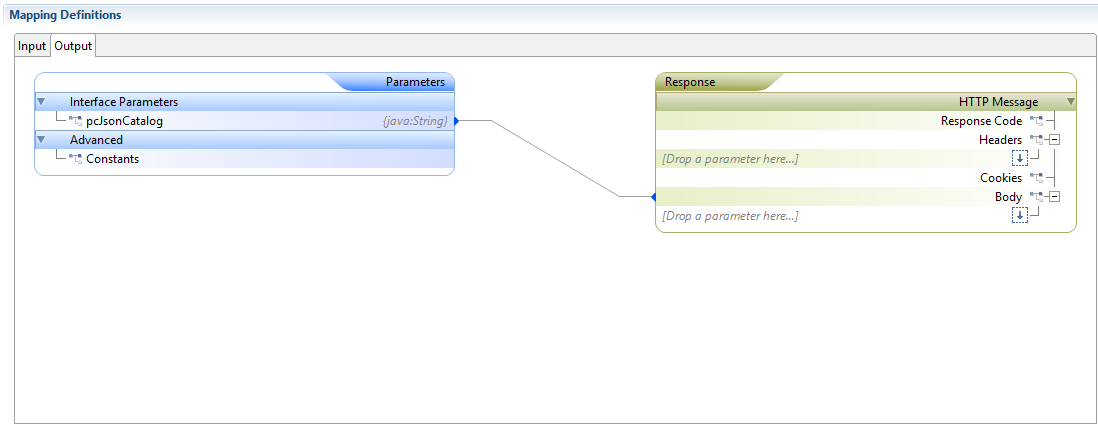
Output Parameter Mapping
Resource Count
The resource count method allows the JSDO to request the number of records returned by a paging query result set.
| Setting | Value |
|---|---|
| Resource URL | /Resource/{EntityName}/count?filter={filter} |
| Verb='PUT' | Consultingwerk.OERA.JsdoGenericService.Service..Count |
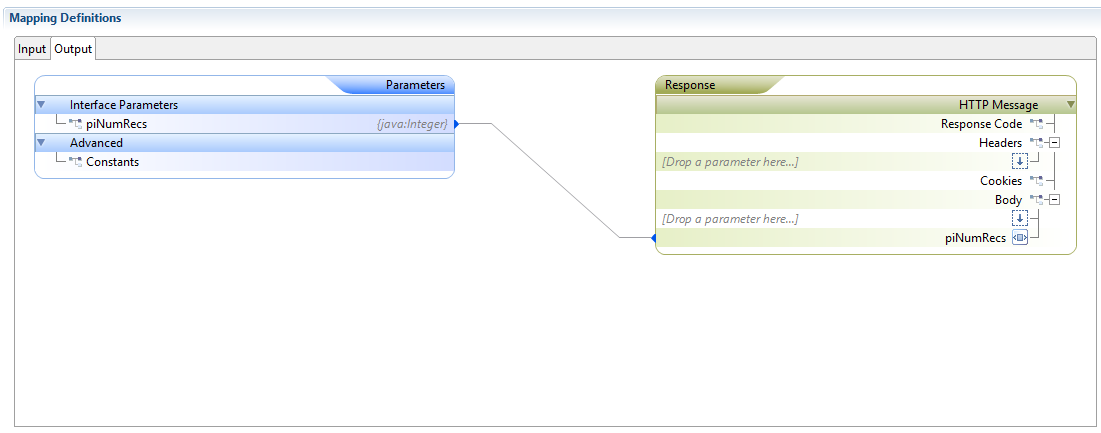
Input Parameter Mapping
Output Parameter Mapping
Resource Access
| Setting | Value |
|---|---|
| Resource URI | /Resource/{EntityName}?filter={filter}&numRecords={numRecords}&stopAfter={stopAfter} |
| Verb='GET' | Consultingwerk.OERA.JsdoGenericService.Service..GetData |
| Verb='PUT' | Consultingwerk.OERA.JsdoGenericService.Service..UpdateData |
| Verb='POST' | Consultingwerk.OERA.JsdoGenericService.Service..CreateData |
| Verb='DELETE' | Consultingwerk.OERA.JsdoGenericService.Service..DeleteData |
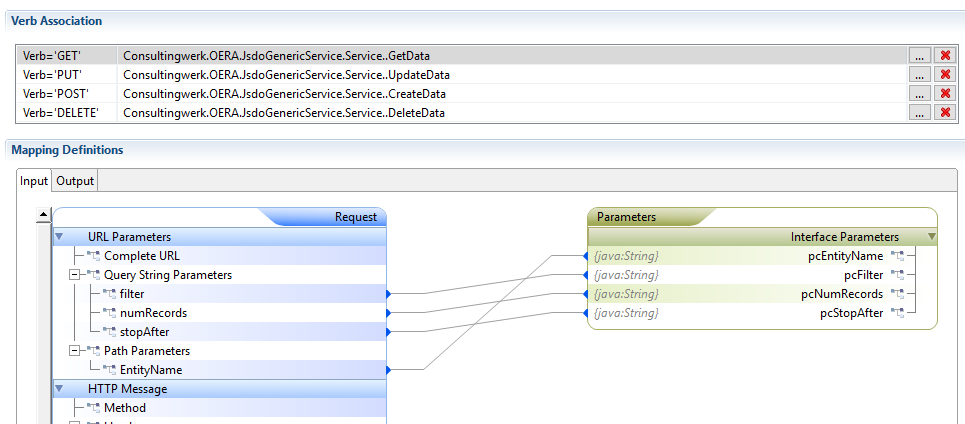
Verb='GET'
The Query String parameters numRecords and stopAfter are not used by the JSDO but can optionally be used when requesting JSON data from alternative Controls that do not work with the JSDO (like the Kendo Pivot Grid)
Input Parameter Mapping GET
Output Parameter Mapping GET
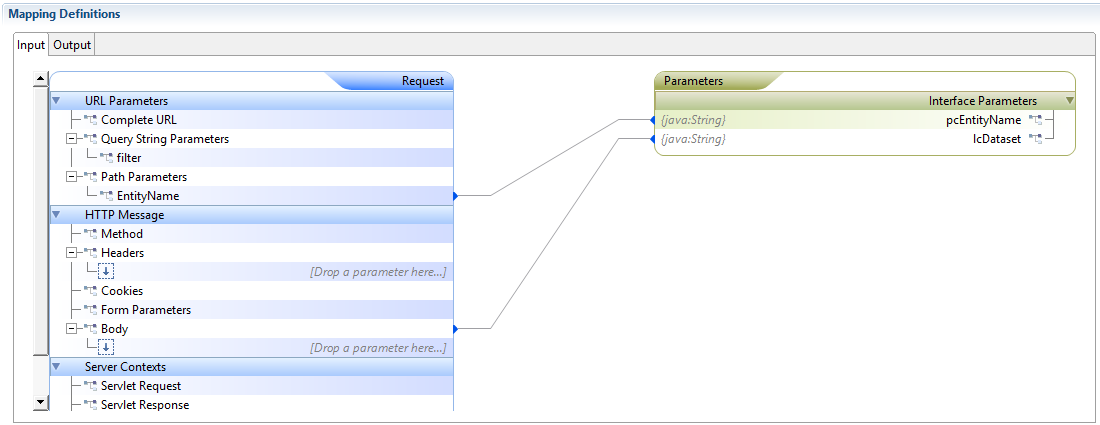
Input Parameter Mapping PUT, POST, DELETE
Output Parameter Mapping PUT, POST, DELETE
Submit Operation
The Generic Service supports the submit operations of the JSDO.
| Setting | Value |
|---|---|
| Resource URL | /Resource/{EntityName}/SubmitData |
| Verb='POST' | Consultingwerk.OERA.JsdoGenericService.Service..SubmitData |
Input Parameter Mapping
Output Parameter Mapping
Invoke Methods
The Invoke Method API allows to call into the ServiceInterface:InvokeMethod.
| Setting | Value |
|---|---|
| Resource URL | /Resource/{EntityName}/{MethodName} |
| Verb='PUT' | Consultingwerk.OERA.JsdoGenericService.Service..InvokeWithSerializableObject |
Input Parameter Mapping
Output Parameter Mapping
Setting up the base service URL
During the generation of the JSON Catalog responses the Catalog class does use the values RestServiceName and RestServiceAddress to return the endpoint configuration to the JSDO. Those values are determined by the current IConfigurationProvider service instance. When not IConfigurationProvider service instance is currently available, the Catalog class initializes an IConfigurationProvider from the .restapplicationsettings file.
{
"RestServiceName": "SmartJsdoBackendService",
"RestServiceAddress": "\/rest\/SmartJsdoBackendService\/Resource"
}
Sample Data Source Configuration for the JSDO
try {
var serviceURI = "http://localhost:8980/SmartJsdoBackendService",
jsdoSettings = {
serviceURI: serviceURI,
catalogURIs: serviceURI + "/rest/SmartJsdoBackendService/Catalog/Consultingwerk.SmartComponentsDemo.OERA.Sports2000.CustomerBusinessEntity"
},
promise;
// create a new session object
jsdosession = new progress.data.JSDOSession(jsdoSettings);
promise = jsdosession.login("", "");
promise.done(function(jsdosession, result, info){
jsdosession.addCatalog(jsdoSettings.catalogURIs)
.done(function(jsdosession, result, details){
dataSource = new kendo.data.DataSource( {
type: "jsdo",
serverPaging: true,
serverFiltering: true,
filter: { field: "Country", operator: "eq", value: "USA" },
serverSorting: true,
sort: { field: "State", dir: "desc" },
pageSize: 10,
transport: {
jsdo: "Consultingwerk.SmartComponentsDemo.OERA.Sports2000.CustomerBusinessEntity",
tableRef: "eCustomer",
countFnName: "count"
},
error: function(e) {
console.log ('Error: ', e);
}
}
);
createGrid();
})
.fail(function(jsdosession, result, details){
alert("Error while executing addCatalog().");
});
});
promise.fail(function(jsdosession, result, info){
alert("Error while executing login().");
});
}
catch (e) {
alert("Error instantiating objects: " + e);
}